Tarea 3: Creación de métodos DTML
Para que todas las páginas que existan en
nuestro portal de la empresa ZSmart tengan el mismo diseño
coorporativo, vamos a emplear una facilidad que nos aporta Zope, que son
los métodos DTML
(Document Template Markup Language).
Vamos a crear la cabecera y el pie de página HTML que deberán emplear todas las páginas del portal de la empresa, de forma que todas presenten el mismo aspecto. Crearemos dos métodos DTML, uno para la cabecera y otro para el pie de página
Vamos a crear la cabecera y el pie de página HTML que deberán emplear todas las páginas del portal de la empresa, de forma que todas presenten el mismo aspecto. Crearemos dos métodos DTML, uno para la cabecera y otro para el pie de página
Creación de la cabecera HTML para ZSmart.
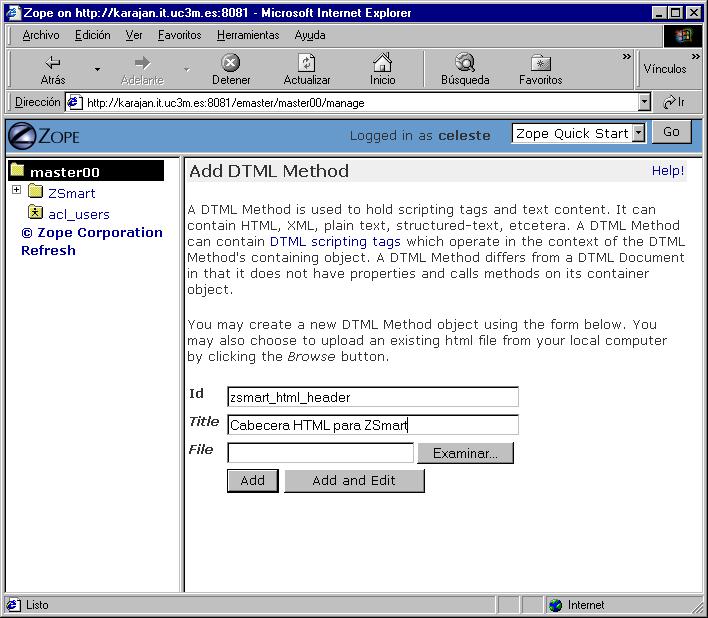
Desde la carpeta ZSmart creamos un nuevo objeto Zope, que será un documento DTML para ello los pasos a seguir son:- En la lista de objetos disponibles "Select type to add..." seleccionamos un objeto de tipo "DTML Method", aparecerá automáticamente una pantalla para crear un objeto de tipo método DTML.

- En el campo Id, es necesario indicar el identificador del objeto Zope que vamos a crear, en este caso le ponemos: zsmart_html_header.
- En el campo Title, es necesario indicar el nombre que va a tener ese objeto, en este caso le ponemos: "Cabecera HTML para ZSmart".
- El campo File lo dejamos en blanco, serviría para indicar el fichero que tiene el contenido del método DTML que estamos creando, pero vamos a editar su contenido desde la propia herramienta, para ello:
- Pulsamos "Add and Edit".

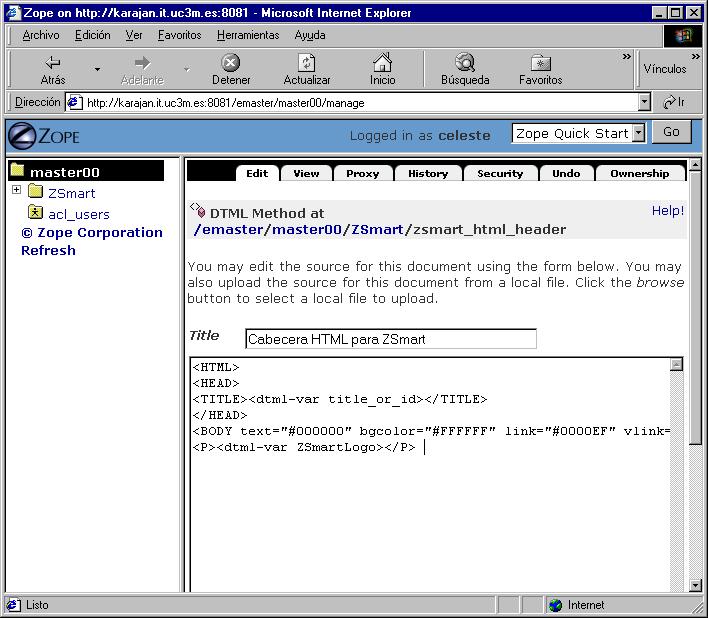
- Borramos el contenido por defecto que tiene el documento e incluimos el siguiente contenido:
- <HTML>
- <dtml-var title_or_id> que se sustituirá automáticamente por el título o identificar del documento DTML en el que se incluya esta cabecera.
- <dtml-var ZSmartLogo> que se sustituirá automáticamente por la imagen logotipo de la empresa ZSmart.
<HEAD>
<TITLE><dtml-var title_or_id></TITLE>
</HEAD>
<BODY text="#000000" bgcolor="#FFFFFF" link="#0000EF" vlink="#009900" alink="#FF0000">
<P><dtml-var ZSmartLogo></P>
Vemos que el contenido se corresponde con la cabecera de un página HTML, las únicas etiquetas que no conocemos son las que se indican en azul, que se corresponden con etiquetas DTML:
- Para finalizar la creación pulsar el botón "Save Changes"
Creación del pie de página HTML para ZSmart.
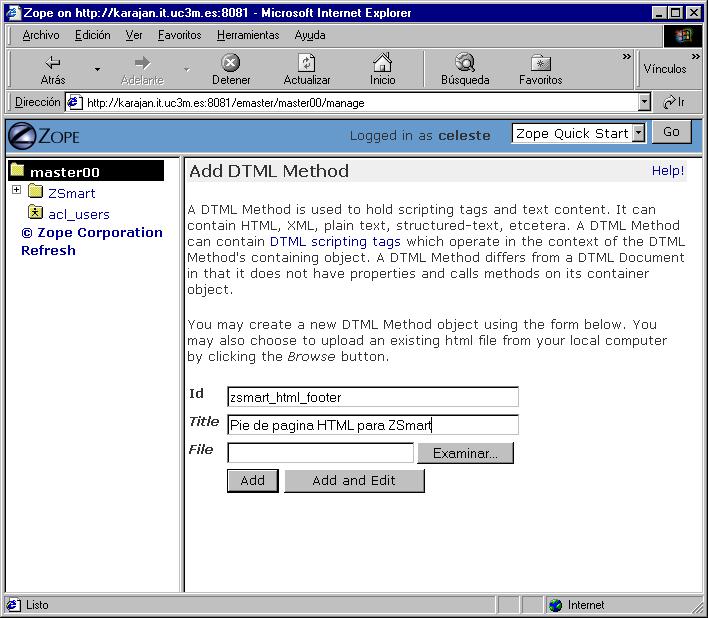
- En la lista de objetos disponibles "Select type to add..." seleccionamos un objeto de tipo "DTML Method", aparecerá automáticamente la pantalla para crear un objeto de tipo método DTML.

- En el campo Id, es necesario indicar el identificador del objeto Zope que vamos a crear, en este caso le ponemos: zsmart_html_footer.
- En el campo Title, es necesario indicar el nombre que va a tener ese objeto, en este caso le ponemos: "Pie de página HTML para ZSmart".
- El campo File lo dejamos en blanco, serviría para indicar el fichero que tiene el contenido del método DTML que estamos creando, pero vamos a editar su contenido desde la propia herramienta, para ello:
- Pulsamos "Add and Edit".

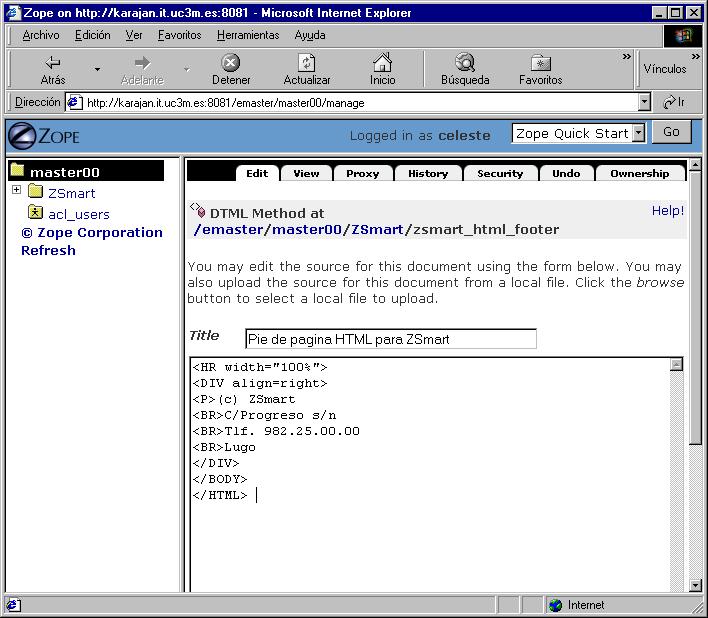
- Borramos el contenido por defecto que tiene el documento e incluimos el siguiente contenido:
- <HR width="100%">
<DIV align=right>
<P>(c) ZSmart
<BR>C/Progreso s/n
<BR>Tlf. 982.25.00.00
<BR>Lugo
</DIV>
</BODY>
</HTML>