Creación de la página principal de ZSmart
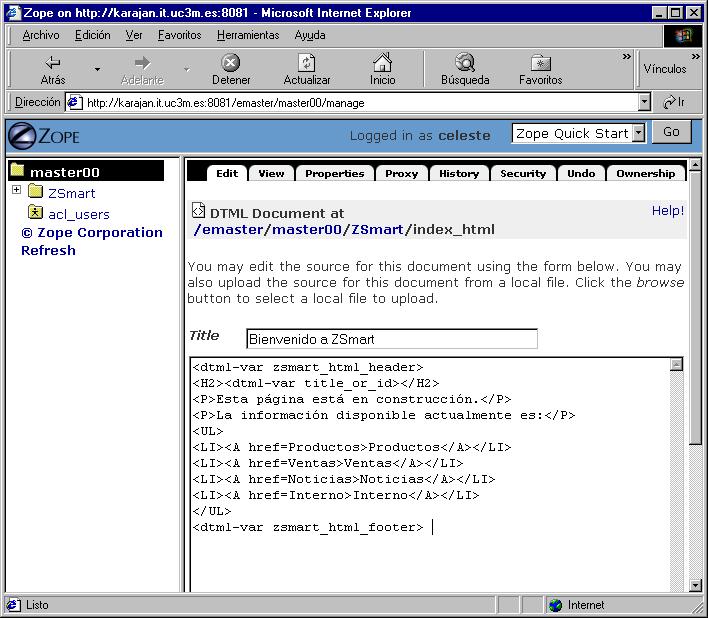
- Editamos el documento DTML index_html de la carpeta de ZSmart.

- En el campo Title, que aparece en blanco, le damos un título a este documento: "Bienvenido a ZSmart".
- Borramos el contenido por defecto que tiene el documento e incluimos el siguiente:
- <dtml-var
zsmart_html_header>
- <dtml-var zsmart_html_header> se sustituye por el contenido del método DTML zsmart_html_header.
- <dtml-var zsmart_html_footer> se sustituye por el contenido del método DTML zsmart_html_footer.
- <dtml-var title_or_id> se sustituye por el título ("Title") de propio documento o, si no lo tiene, por su identificador ("Id").
<H2><dtml-var title_or_id></H2>
<P>Esta página está en construcción.</P>
<P>La información disponible actualmente es:</P>
<UL>
<LI><A href=Productos>Productos</A></LI>
<LI><A href=Ventas>Ventas</A></LI>
<LI><A href=Noticias>Noticias</A></LI>
<LI><A href=Interno>Interno</A></LI>
</UL>
<dtml-var zsmart_html_footer>
Recordemos que el DTML permite generar texto dinámicamente a partir de un patrón, en nuestro caso se emplea para generar páginas HTML. Así se observa que el contenido de este documento index_html es muy similar a una página HTML excepto en las líneas azules, en la que se incluye una etiqueta del lenguaje DTML, la <dtml-var nombre_variable>, que lo que hace es insertar el valor de la variable, en este caso:
- Para finalizar pulsar "Save Changes"
<HTML>
<HEAD>
<TITLE>Bienvenido
a ZSmart</TITLE>
</HEAD>
<BODY text="#000000"
bgcolor="#FFFFFF" link="#0000EF" vlink="#009900" alink="#FF0000">
<P><img
src="http://localhost:8080/ZSmart/ZSmartLogo" alt="Logotipo de ZSmart"
height="165" width="353" border="0"</P>
<H2>Bienvenido
a ZSmart</H2>
<P>Esta página está
en construcción.</P>
<P>La información disponible
actualmente es:</P>
<UL>
<LI><A href=Productos>Productos</A></LI>
<LI><A href=Ventas>Ventas</A></LI>
<LI><A href=Noticias>Noticias</A></LI>
<LI><A href=Interno>Interno</A></LI>
</UL>
<HR width="100%">
<DIV align=right>
<P>(c) ZSmart
<BR>C/Progreso
s/n
<BR>Tlf.
982.25.00.00
<BR>Lugo
</DIV>
</BODY>
</HTML>
Fijaros que el método DTML zsmart_html_header contiene a su vez etiquetas dtml-var que se sustituyen automáticamente por el valor correspondiente.
Creación de la página principal de Productos, Ventas, Noticias e Interno.
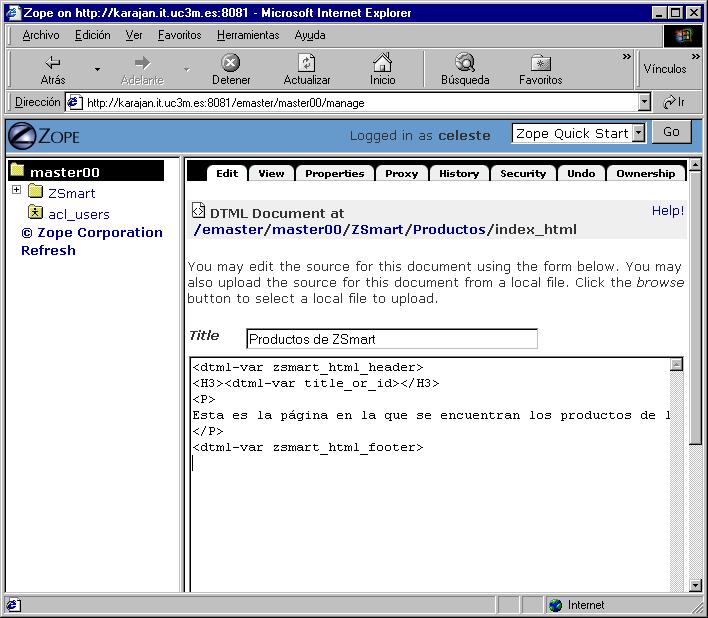
Las páginas principales de cada una de estas carpetas se corresponde, como en el caso anterior, con el documento DTML: index_html, incluido en la carpeta correspondiente. Debemos modificar cada uno de ellos para que tengan el contenido que nosotros queremos. Vamos a ver los pasos necesarios para crear, por ejemplo el contenido de Productos.- Nos situamos en la carpeta Productos dentro de la carpeta ZSmart y editamos el documento DTML index_html de la carpeta (pinchando en el enlace).

- En el campo Title, que aparece en blanco, le damos un título a este documento: "Productos de ZSmart".
- Borramos el contenido por defecto que tiene el documento e incluimos el siguiente:
<dtml-var zsmart_html_header>
<H3><dtml-var title_or_id></H3>
<P>
Esta es la página en la que
se encuentran los productos de la empresa de tarjetas ZSmart.
</P>
<dtml-var zsmart_html_footer>
Visualización de las páginas creadas.
Con todos los pasos que hemos realizado hasta ahora ya tenemos el "esqueleto" de la web de la empresa ZSmart que nos habían solicitado. La página principal de la web de ZSmart estará disponible en la URL http://karajan.it.uc3m.es:8081/emaster/masterXX/ZSmart. Por ejemplo, vamos a ver las páginas en el servidor Zope que se ha empleado para realizar este tutorial, para ello pincha el siguiente enlace http://karajan.it.uc3m.es:8081/emaster/master00/ZSmart y navega por los diferentes enlaces de Productos, Ventas, Noticias e Interno.| Anterior
|
Siguiente | |
| Creación de documentos DTML | Creación de un sitio web con Zope |